这段时间出于兴趣,写了一个简单的画星座的代码,效果觉得还不错,所以就发在这里。有兴趣的朋友可以前往以下地址下载:oxno2st...

这段时间出于兴趣,写了一个简单的画星座的代码,效果觉得还不错,所以就发在这里。有兴趣的朋友可以前往以下地址下载:
oxno2/star-chart-CNgithub.com现在画星座的软件已经非常之多了,而且,绘制星座本质上并不困难,只需要合适的星表和投影方法就可以绘制。但是,可以自定义星座并绘制仍然是很有趣的一件事情。
这里星表使用了Yale亮星表和Hyg星表,并且使用DES组制作的Skymapper进行二维投影(
https://github.com/pmelchior/skymappergithub.com)。此外,这里的星座连线使用Stellarium的数据;并且使用了香港太空馆的星表来翻译恒星的拜耳名为中文名(
https://www.hk.art.museum/CE/Museum/Space/zh_CN/web/spm/starshine/resources/constemyth/chinengstars.htmlwww.hk.art.museum)。
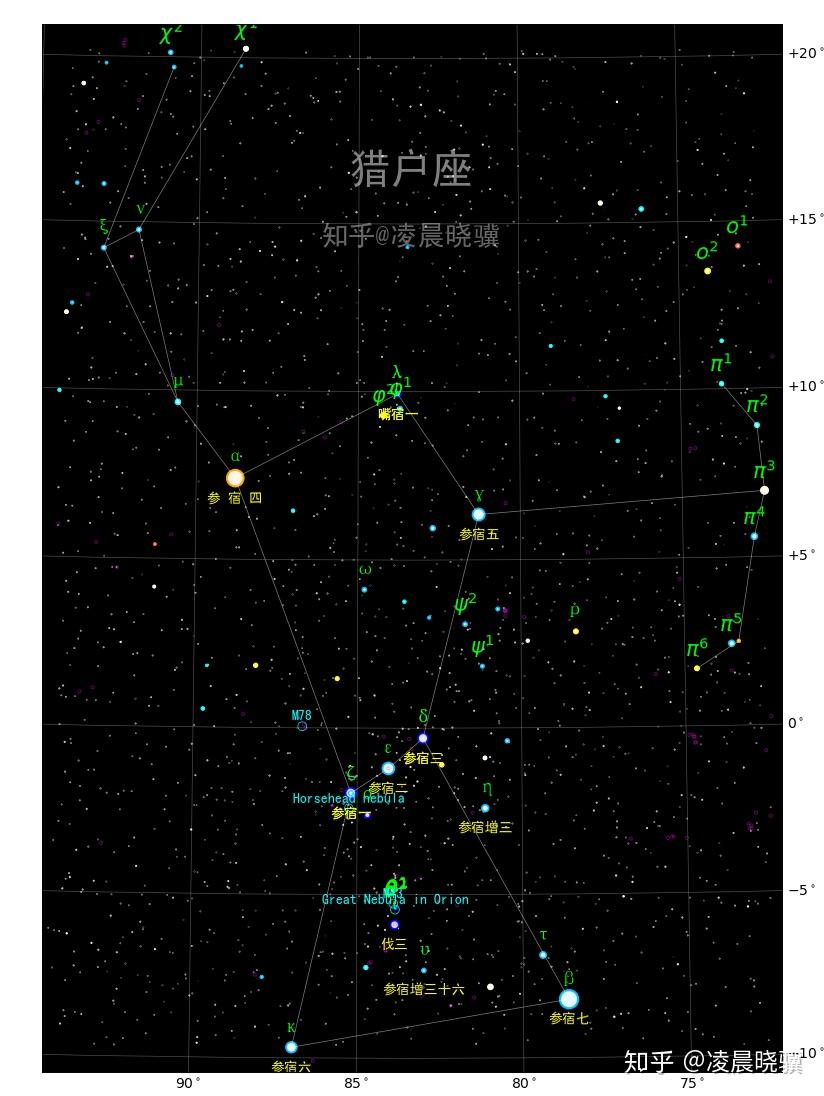
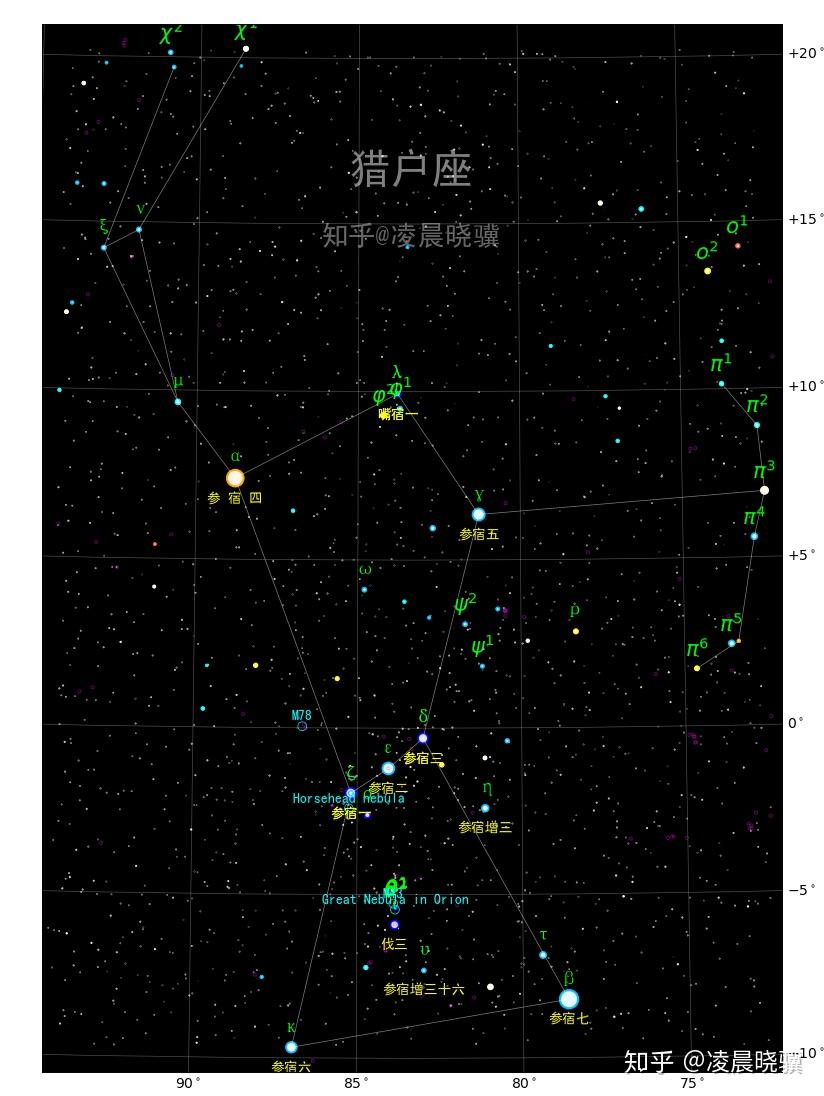
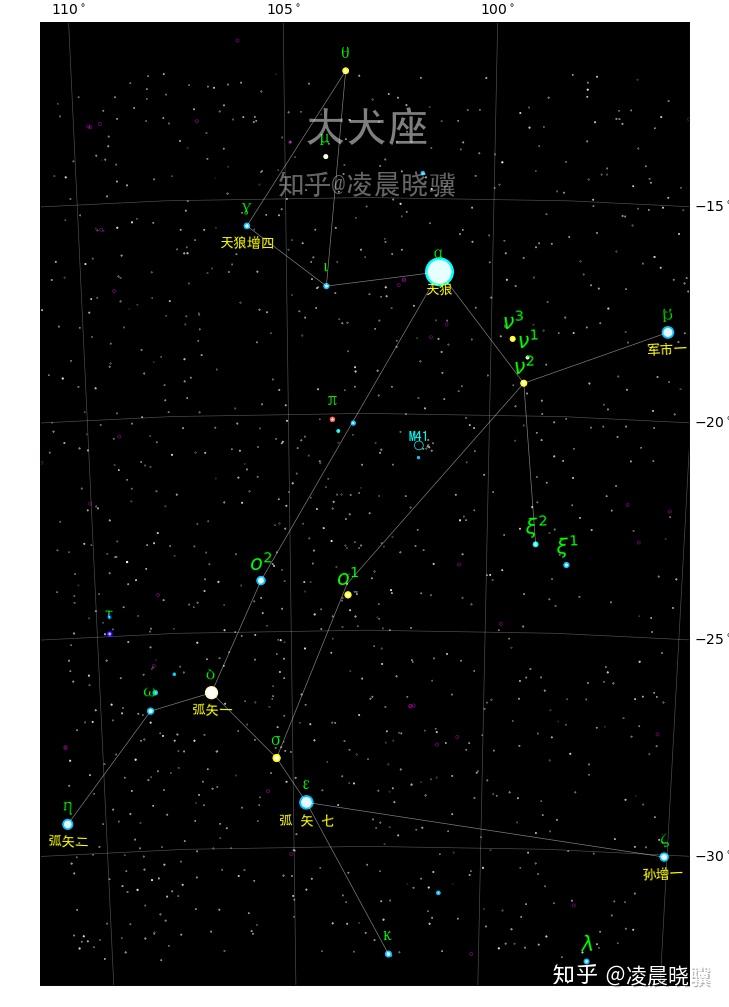
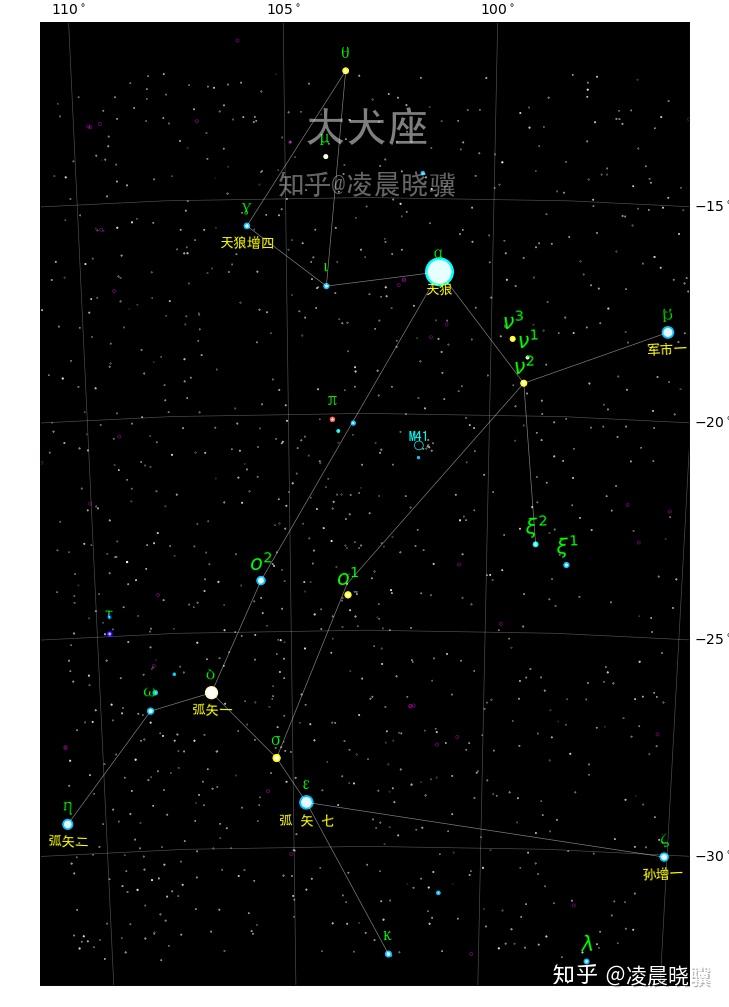
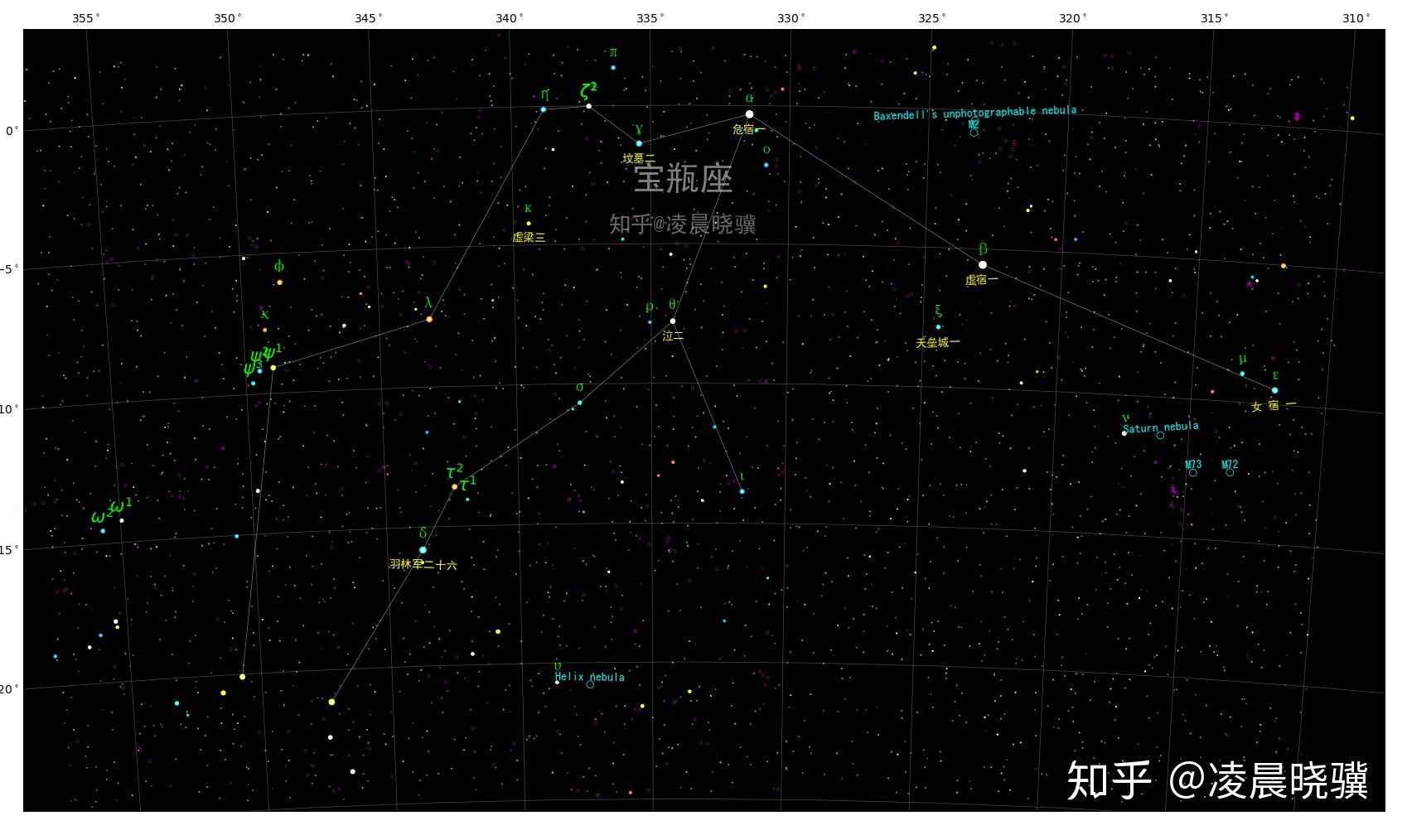
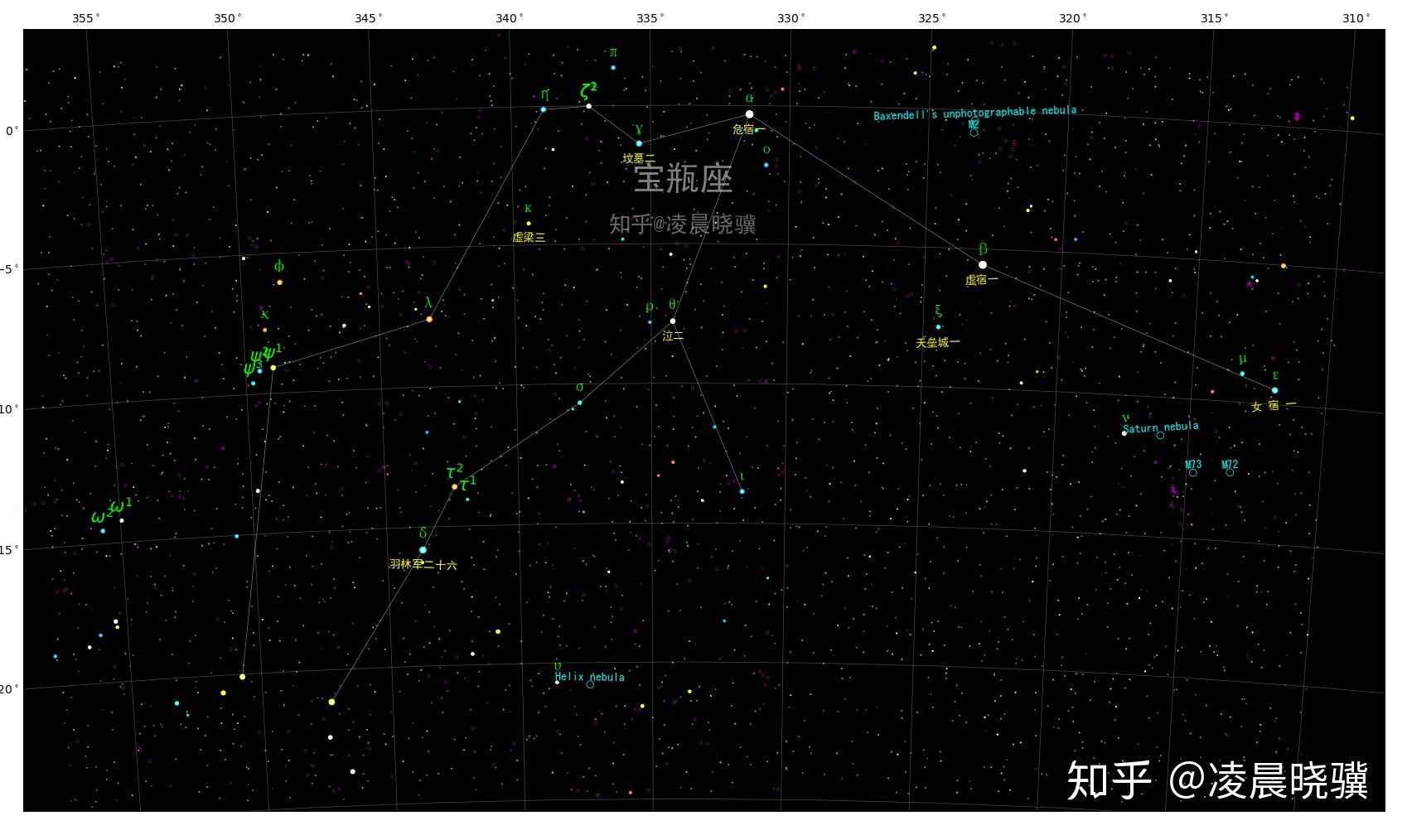
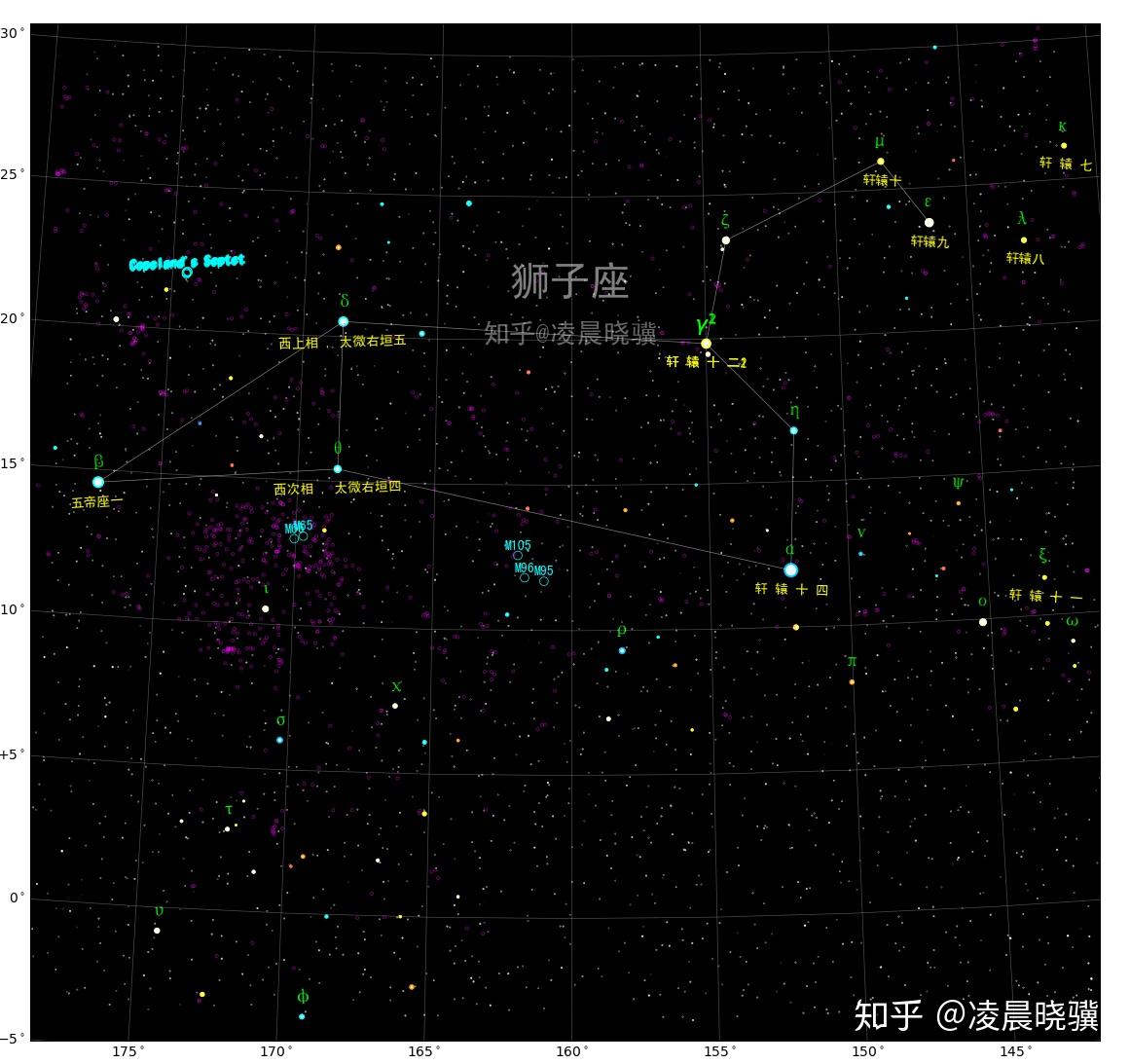
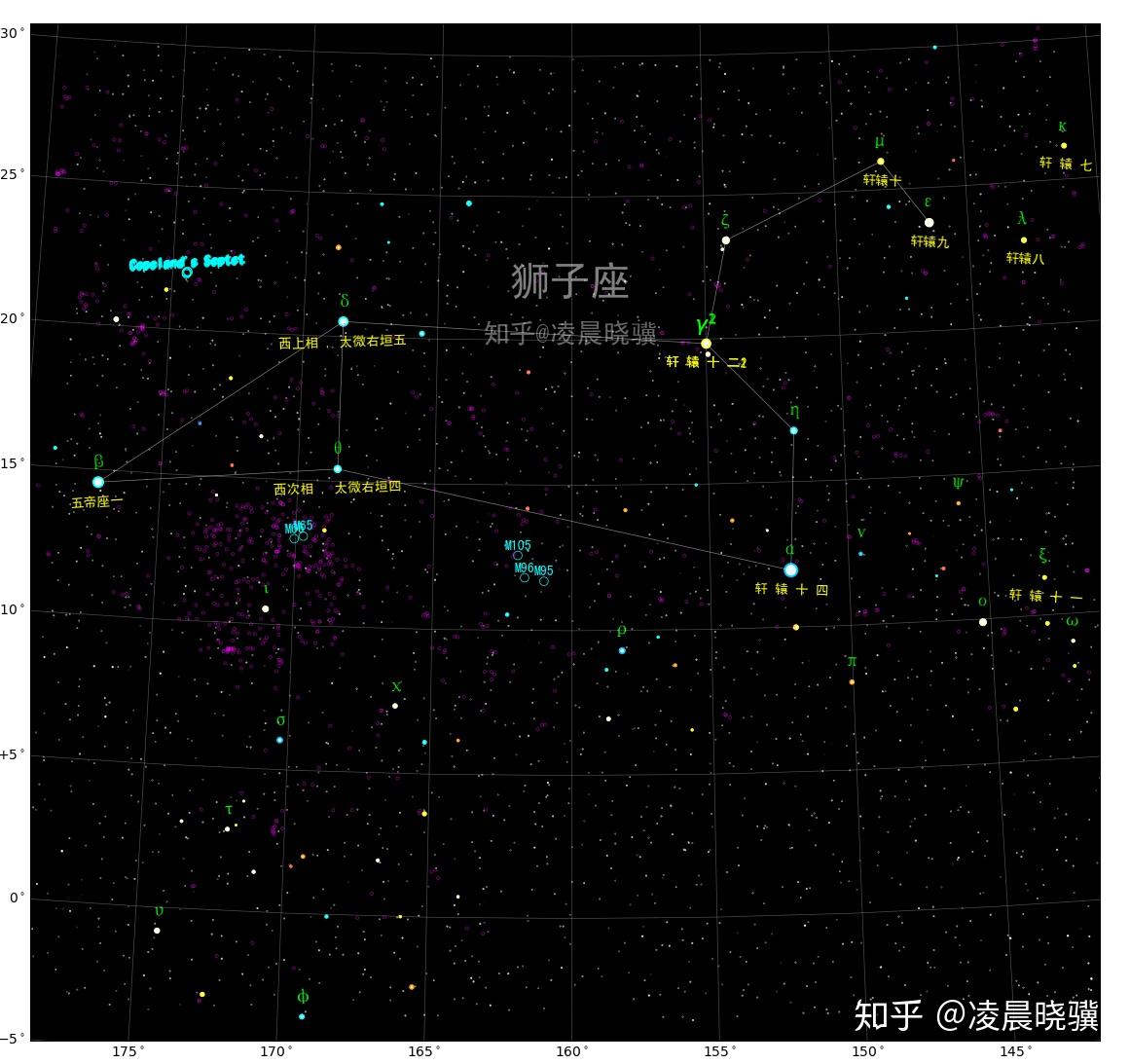
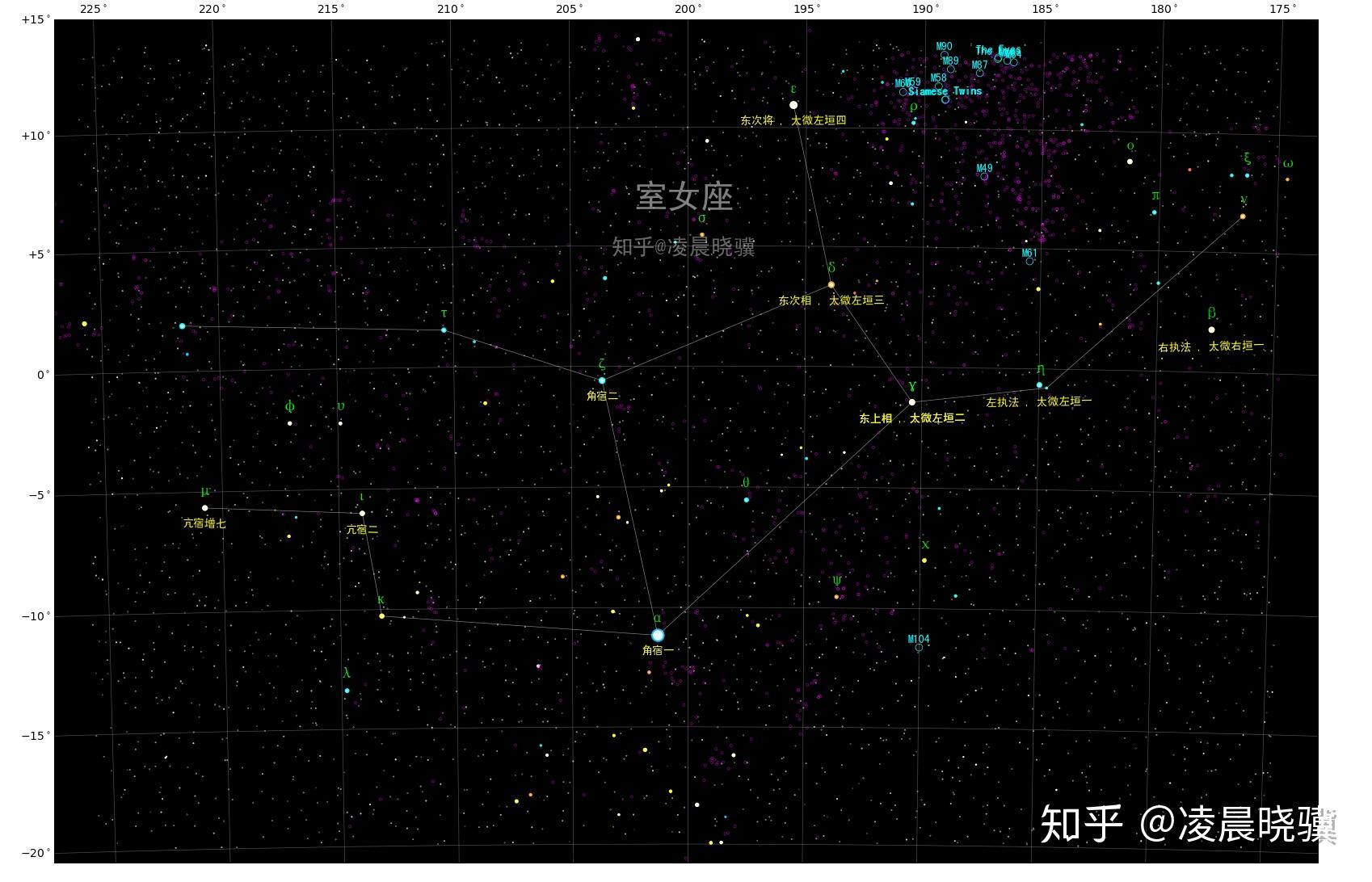
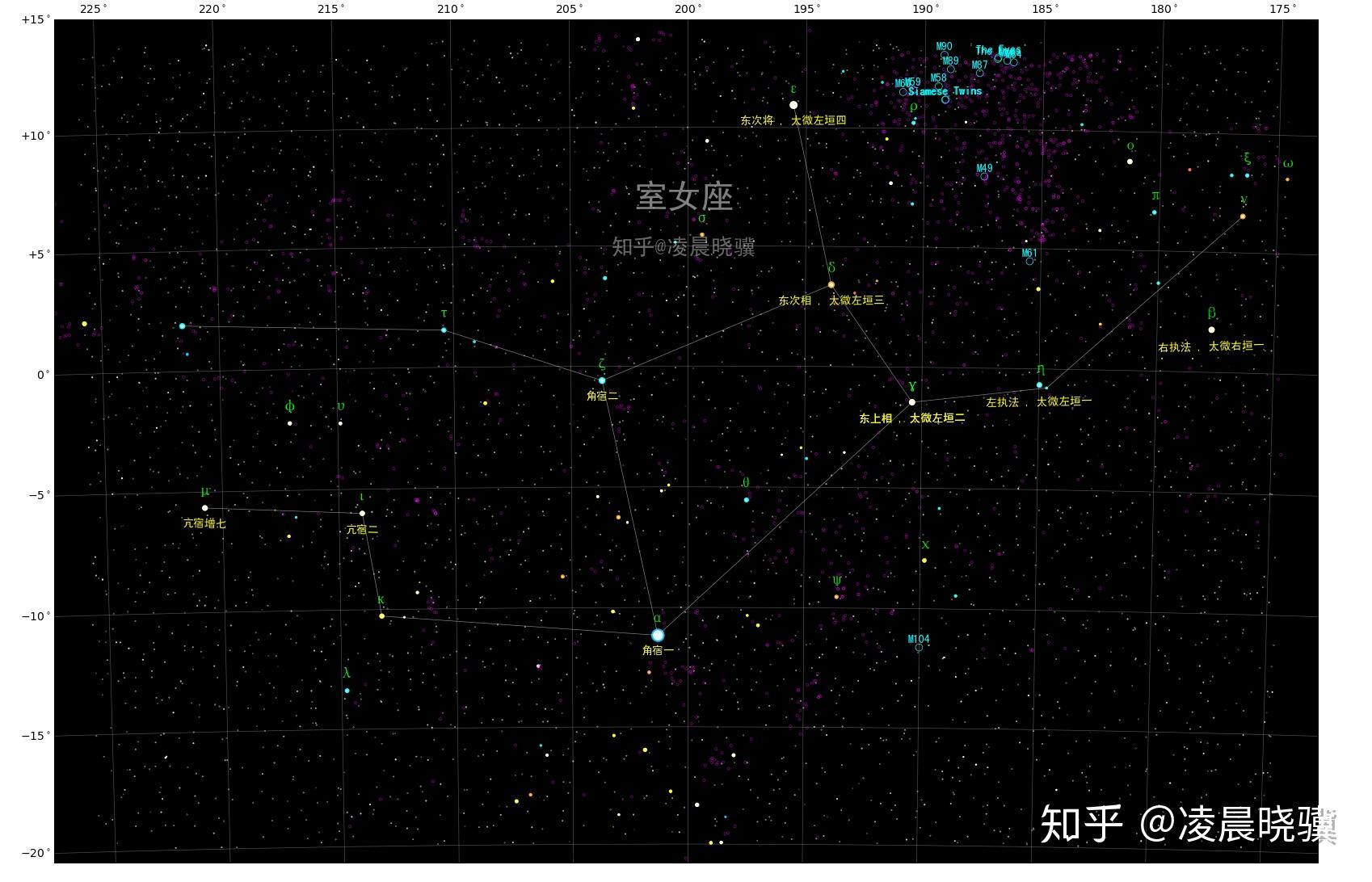
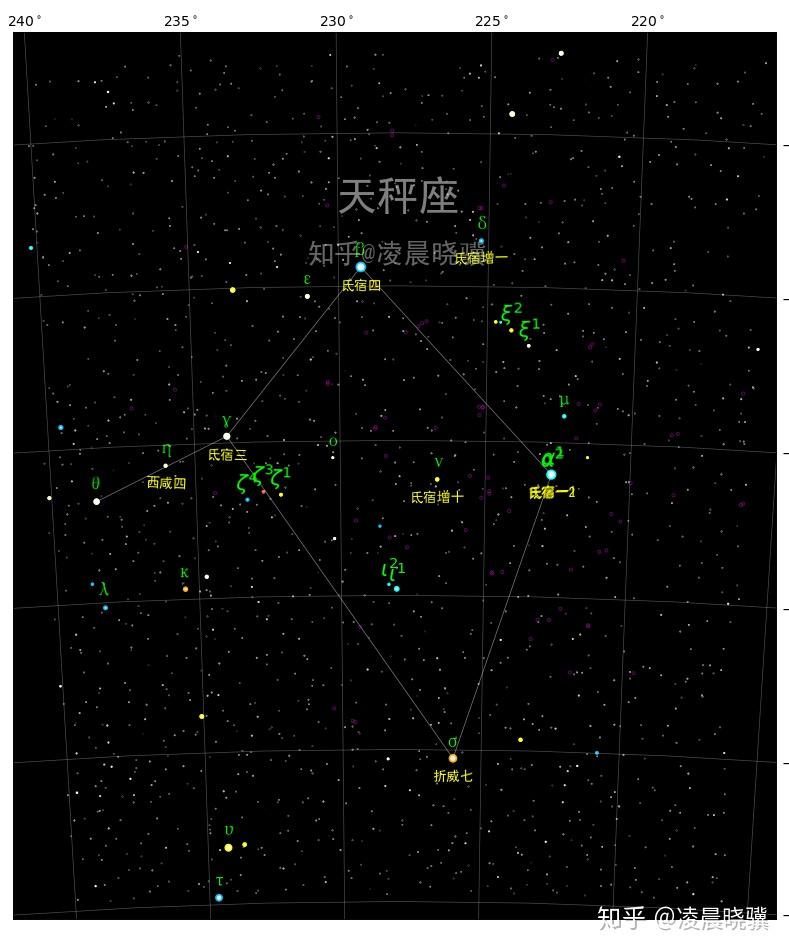
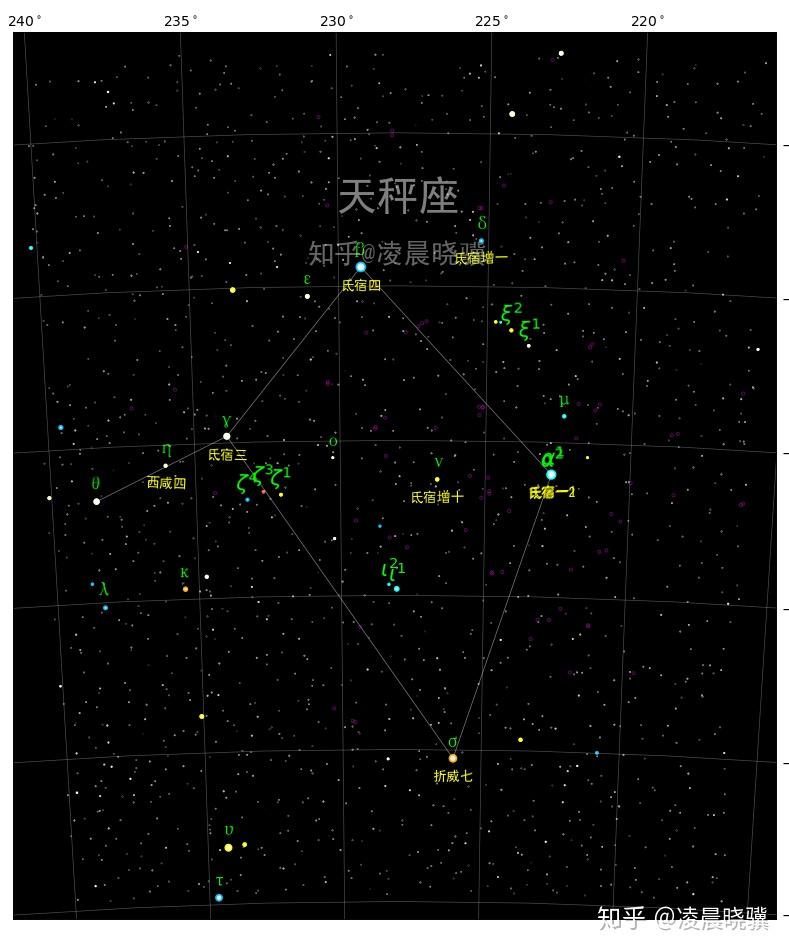
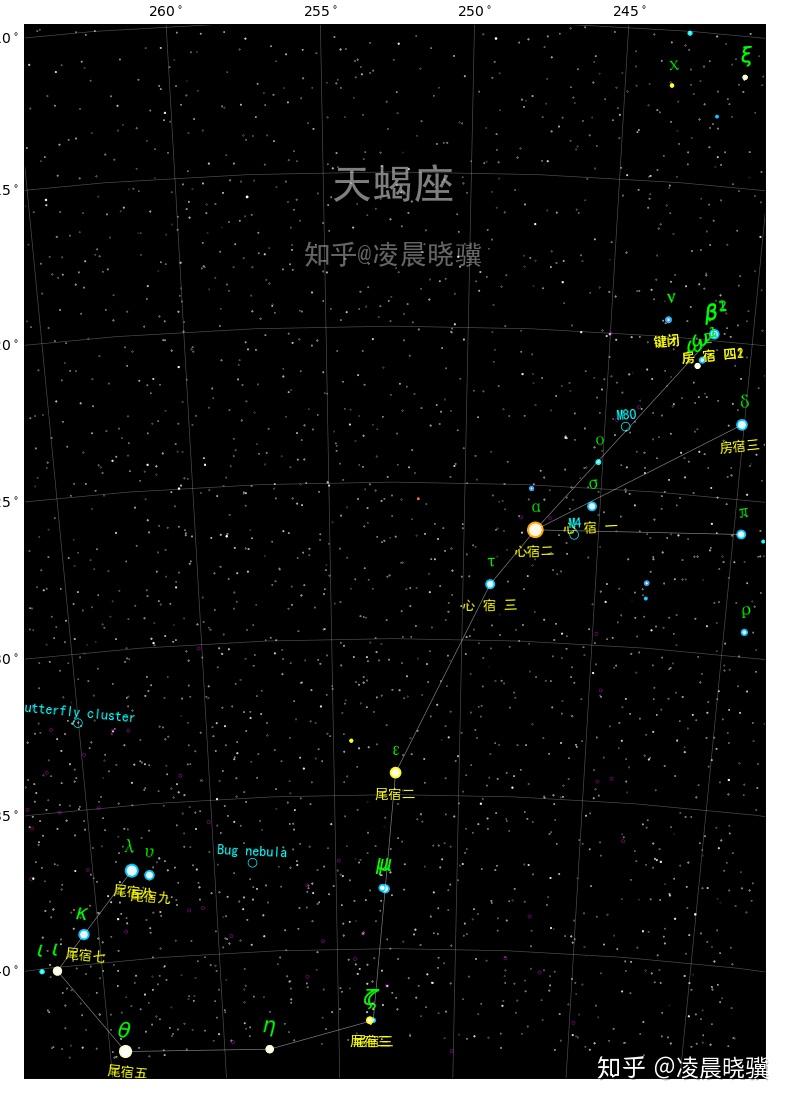
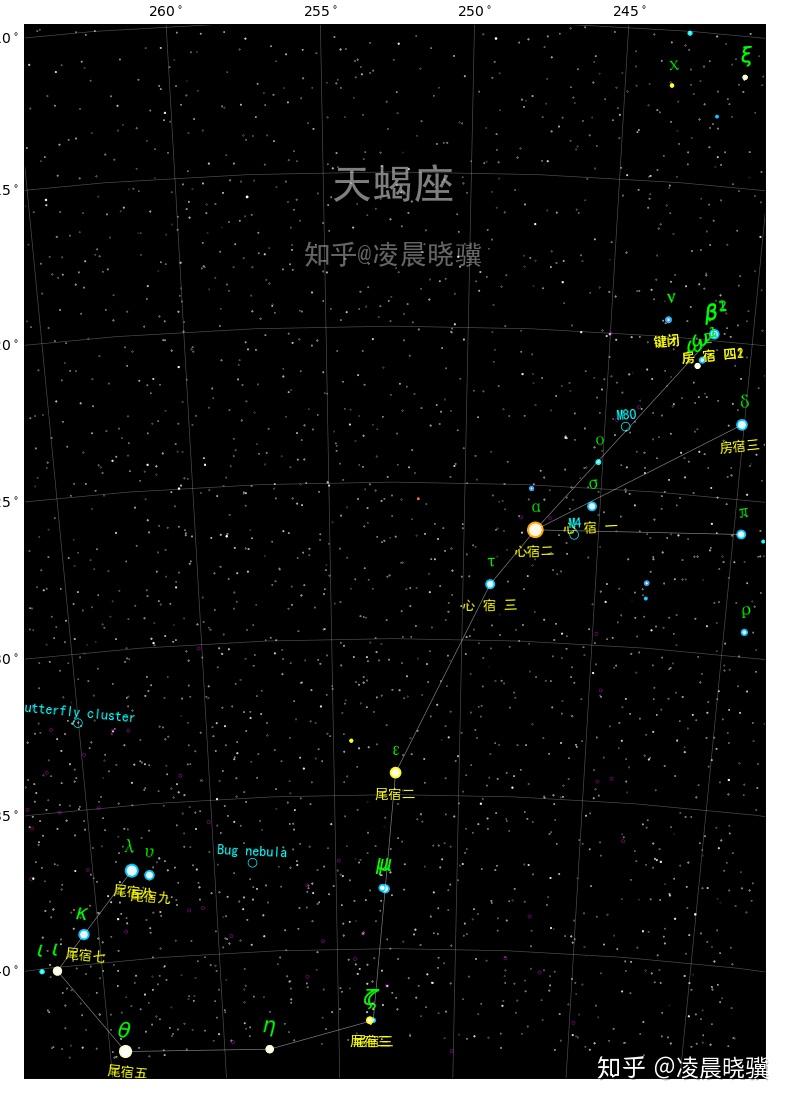
这里展示一些例子(原图在Matplotlib中是可以通过滚轮缩小放大的)。图中的亮恒星(Yale星表明确指出所属星座的)颜色和恒星光谱类型相关。比如,O型星(比如伐三)边缘呈现蓝色,M型星(参宿四)边缘呈现橙黄色(这里尝试拟合数码相片的颜色,因此亮星中间的颜色仍然是白色的。照片中的恒星颜色和人眼有一定区别,)其他恒星(Hyg星表)的颜色一律为白色。










读者也可以自行编辑代码添加天体,甚至可以画出中文的二十八宿,这个工作看上去也是很有趣的,但因为没有找到合适的星表,所以这里没有完成。
附录:十二黄道星座&缩写
- 宝瓶 Aqu 双鱼 Psc 白羊 Ari 金牛 Tau 双子 Gem 巨蟹 Cnc 狮子 Leo 室女 Vir 天秤 Lib 天蝎 Sco 人马 Sgr 摩羯 Cap


































如果认为本文对您有所帮助请赞助本站